UI / UX / Prototyping / Collaboration
Figma - narzędzie nie tylko dla projektantów
Agnieszka Palmowska
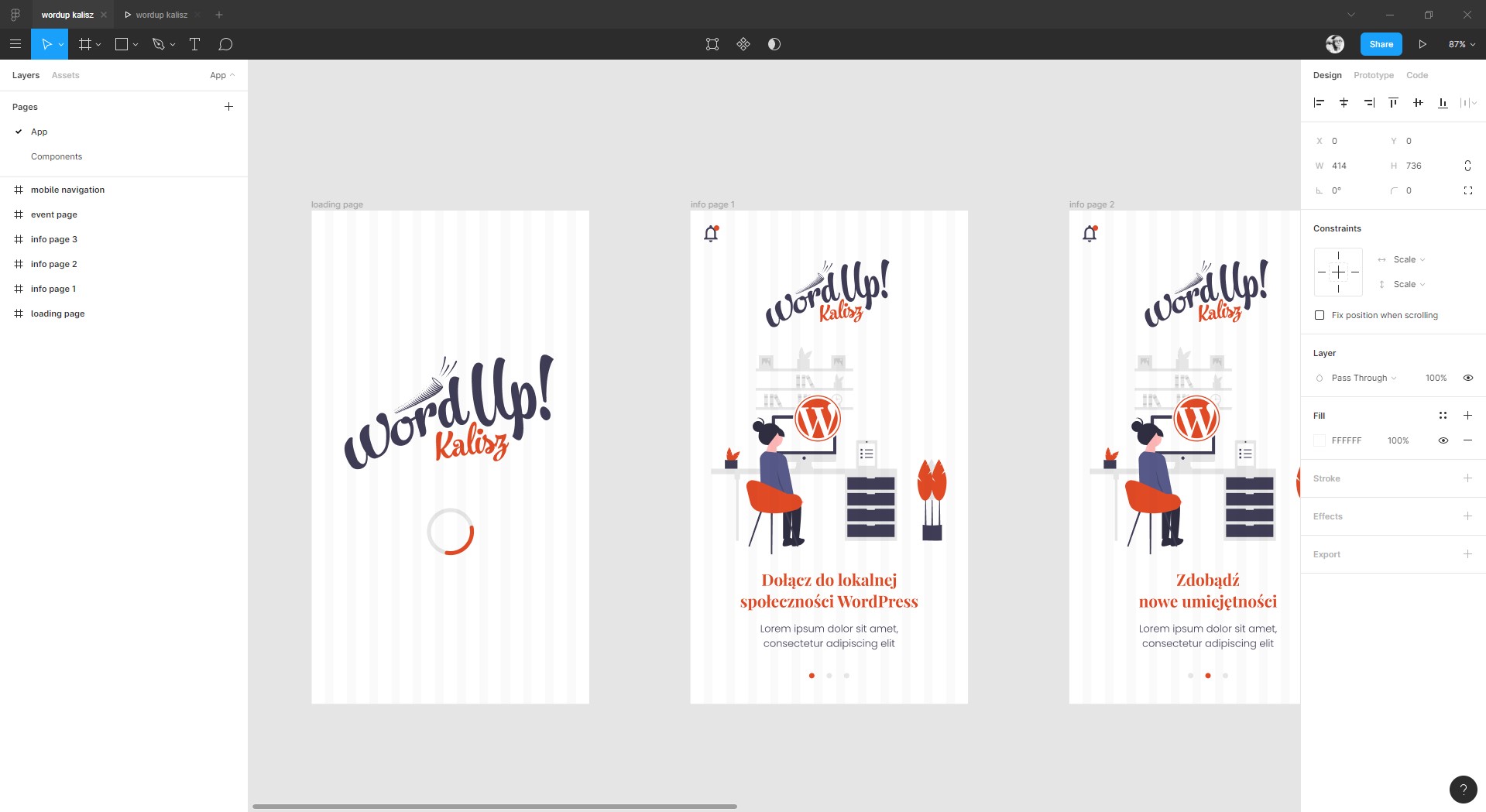
Interface

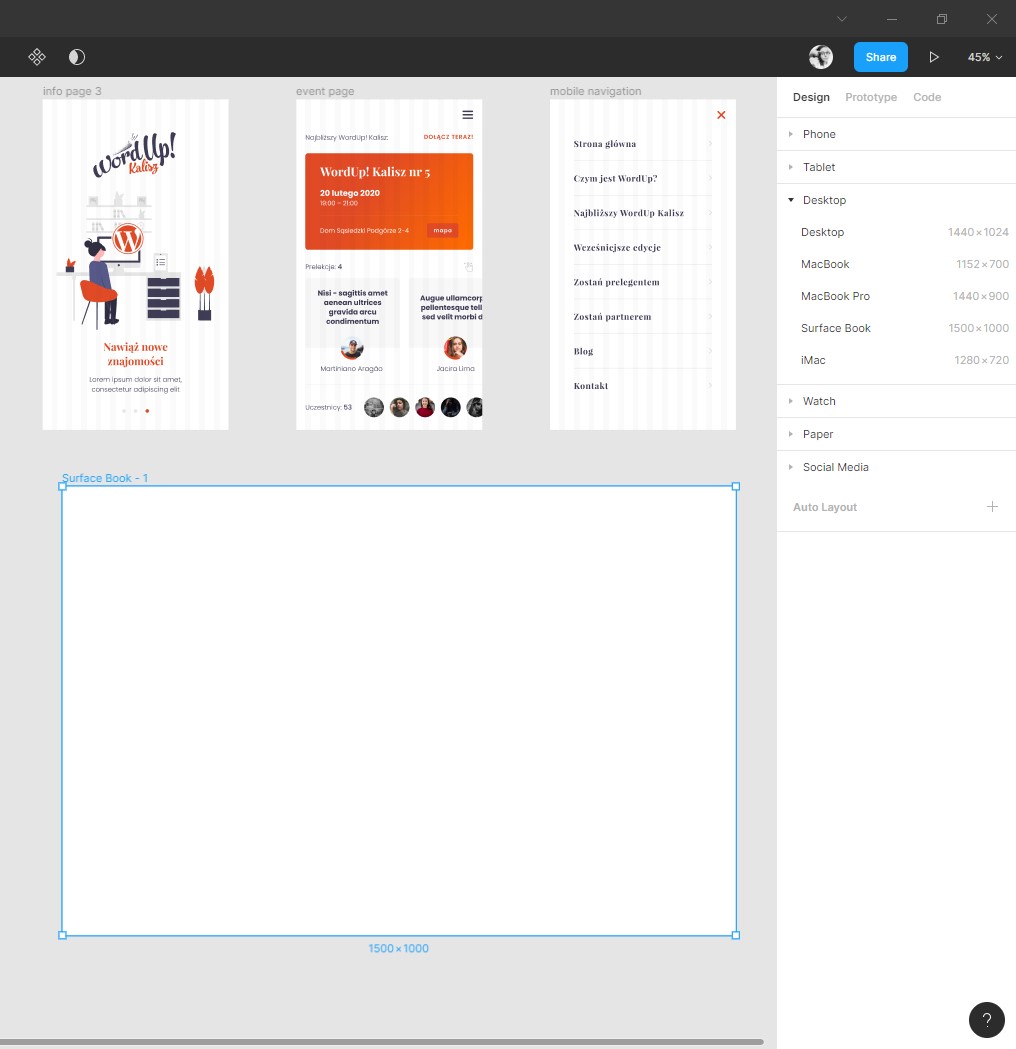
Frame'y
- Gotowe wielkości frame'ów dla urządzeń mobilnych, desktopowych, dokumentów tekstowych oraz social media
- Możliwość tworzenia własnych frame'ów

Grid system
Możliwość tworzenia kilku gridów dla jednego frame'a
Komponenty:
- Komponent master
 "trzyma" nadany kształt elementów
"trzyma" nadany kształt elementów - Kopia komponentu
 może mieć indywidualną treść, wielkość i parametry kolorystyczne
może mieć indywidualną treść, wielkość i parametry kolorystyczne - Zmiana w komponencie master pojawia się automatycznie w jego kopiach

- Poprzez "reset instance" kopia może przybrać pierwotny kształt komponentu master

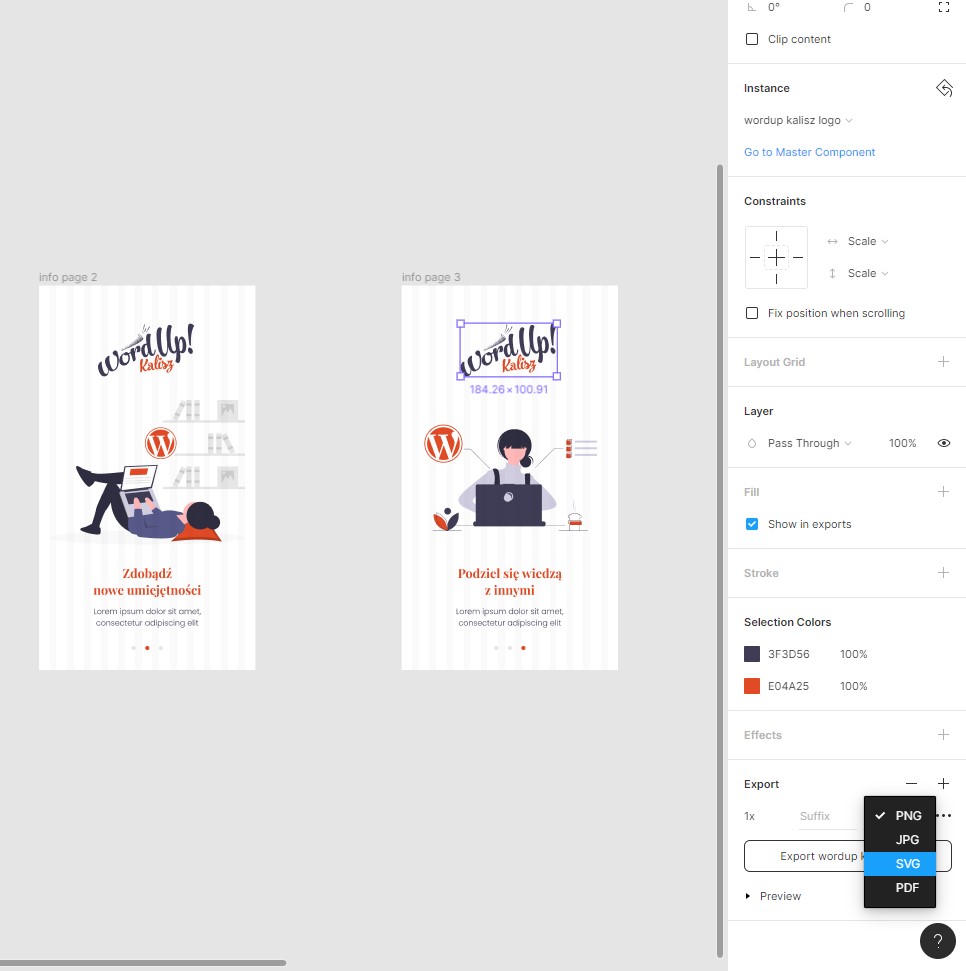
Eksportowanie
- Eksport do wybranego formatu może dotyczyć całego frame'a lub wybranego elementu
- Pliki eksportować możemy w dowolnej skali

API i pluginy
https://www.figma.com/c/plugin/all/https://www.figma.com/plugin-docs/
Popularniejsze pluginy:
- Unsplash
- Content Reel
- Material Design Icons
- Image Palette
Prototyping w Figmie
- Tworzenie zależności między widokami
- Umożliwienie klikania w pojedyncze elementy projektu
- Planowanie nawigacji i poruszanie się usera do stronie/aplikacji
- Ożywienie prototypu poprzez "Smart Animations"
Collaboration - Współtworzenie projektów w czasie rzeczywistym
- Udostępnianie projektu wielu osobom jednocześnie
- Przypisywanie ról: edycja lub podgląd
- Pogląd na żywo nad jakim elementem pracuje osoba z zespołu
Komentarze
- Zintegrowany moduł komentarzy ułatwia komunikację z klientem
- Nie musimy korzystać z dodatkowych, zewnętrznych narzędzi, np. InVision
Figma Mirror
Aplikacja dostępna na Android i iOS
Figma dla developera:
- Eksport assetsów projektu do porządanego rozmiaru / formatu
- Modyfikacja nieprawidłowo wyeksportowyanych plików
- Edycja warstw plików SVG pod kątem tworzenia animacji (układ i nazwy grup, kolory, edycja ścieżek wektorowych)
- Edycja podstawowych parametrów fotografii (saturacja, ekspozycja, temperatura, cienie, etc)
- Pobieranie wartości CSS dla plików wektorowych
- Tworzenie dokumentów tekstowych i eksport do PDF
Dostępność

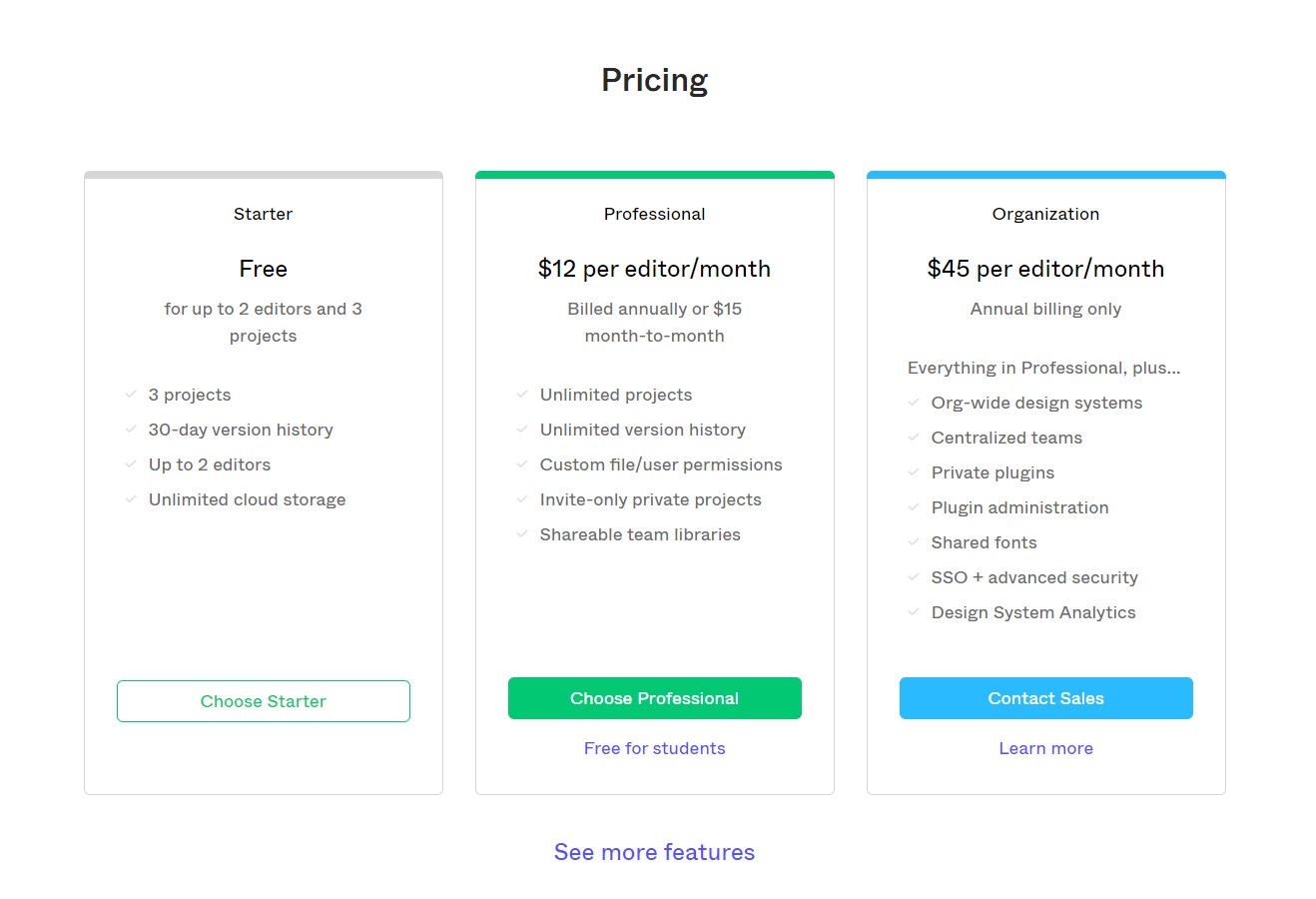
Cennik

Zalety
- Działa na wszystkich platformach (Aplikacja dekstopowa lub wersja przeglądarkowa)
- Posiada darmową wersję
- Ma wbudowany moduł współtworzenia projektów - bardzo korzystne do pracy w zespołach
- Jedna aplikacja zastępuje kilka narzędzi dzięki modułowi prototypu i komentarzy
- Jest wszechstronna. Może służyć do tworzenia UI, wireframe'ów, dokumentów tekstowych, notatek, styleguide'ów, itp.
- Pliki zapisuje w chmurze
- Posiada wiele darmowych i praktycznych pluginów
Wady
- Działa w trybie online
Figma ❤️ WordPress
- Dostępny jest oficjalny styleguide z komponentami WordPress.
Aby otrzymać do niego dostęp należy dołączyć do Making WordPress na Slacku i na kanale #design poprosić o dostęp do podglądu lub możliwości edycji.
Figma ❤️ WordPress
- Dostępne są również projekty przygotowanie przez comminuty i gotowe do pobrania, np. SketchPress udostępniony przez 10up: github.com/10up/SketchPress
- Przygotowany przeze mnie SketchPress w formacie Figma:
https://www.figma.com/.../WordPress-Gutenberg-UI-Kit/duplicate

To wszystko na dziś, dziękuję za uwagę!
Pytania?
Agnieszka Palmowska
- codeandcoffee.pl
- agnieszkapalmowska.myportfolio.com